Ein Blick in meinen Entwicklungsprozess
Über die bislang elf Jahre meiner beruflichen Tätigkeit als Frontendentwickler haben sich meine Arbeitsweisen immer wieder geändert. Sie paßten sich den technischen Gegebenheiten genauso an, wie ich meine Schlüsse aus meiner eigenen Arbeitsweise zog und sie veränderte. In den letzten Monaten habe ich wieder eine Änderung vollzogen, die diesmal wesentlich intensiver und weitreichender ist, als jemals zuvor. Ich möchte ein paar Aspekte dieser Arbeitsweise vorstellen und zudem in mein kleines ArbeitsFramework einführen. Ich behaupte nicht, den Stein der Weisen gefunden zu haben. Aber ich denke, daß meine Ideen eine gute Anregung sein können und zu eigenen Adaptionen anregen können.
Rahmenbedingungen
Jeder arbeitet in einem bestimmten Kontext, der wiederum Einfluss auf die Arbeitsweise hat. Ich entwickele als selbständiger Webentwickler vor allem Templates, die andere in ein CMS integrieren. Ich bin dementsprechend von speziellen Contentmanagementsystemen unabhängig. Würde ich in einem bestimmten CMS arbeiten, würde ich möglicherweise direkt in einer Testinstallation meine Templates entwickeln. Allerdings konnte ich auch in den Jahren bei SinnerSchrader, als ich hauptsächlich für das Enterprise CMS RedDot entwickelte, nicht sinnvoll innerhalb des CMS meine Templates entwickeln. Dafür ist das CMS zu langsam und zu umständlich in der Bedienung.
Der ständige Kontakt mit einem CMS hat mich in den letzten Jahren zum Denken in Modulen getrieben. Ich gehe an ein Layout mit der Frage, welche Inhalte gleich strukturiert und nur anders lackiert sind, damit ich diese möglichst in ein einziges Template überführen kann. Auch in meiner aktuellen Arbeitsweise bin ich bemüht, gleichförmige Seitenbestandteile möglichst auszulagern. Die Auslagerung hat dabei den großen Vorteil, daß störende Seitenbestandteile weitestgehend ausgeblendet werden, ich mich auf die notwendige Struktur konzentrieren kann und schon fast die späteren Templates schreibe.
Die Verwendung eines Frameworks
Ich möchte aus meiner täglichen Arbeit den Umgang mit YAML nicht mehr missen. Hierbei zählt für mich nicht in erster Linie das spezielle Framework, obwohl ich es das Beste unter den möglichen Optionen finde. Meine Bewertung ist Geschmackssache. Viel wichtiger finde ich, generell mit einem Framework zu arbeiten. Es hilft mir, mich auf meine eigentliche Arbeit zu konzentrieren, indem es immer wieder gesuchte Lösungen für immer wieder auftretende Probleme liefert. Ich entwickele somit auf einem soliden Fundament, dessen Bestandteile ich mir nicht selber zusammensuchen bzw. zusammenschreiben muss. Ich kann jedem nur raten, sich ein wenig Zeit zu nehmen und sich das auf sich passende Framework zu suchen. Alternativ kann man sich natürlich auch sein eigenes Framework erstellen. Doch angesichts der guten Auswahl sehe ich keine Notwendigkeit dafür.
Der Grundgedanke von Dirk Jesse bei der Schaffung von YAML kommt meiner eigenen Arbeitsweise entgegen: er bietet ein Komplettpaket an, aus dem man sich die notwendigen Elemente herauspickt und den Rest löscht. Auch ich gehe bei meinem Starterkit so vor, indem ich möglichst viele Lösungen separat sammele und dann alle bis auf die Notwendigen wieder lösche.
Sammlung von Lösungen
Ein Framework ist eine verallgemeinerte Sammlung von Problemlösungen, doch es kann nicht allen Anforderungen begegnen. Deshalb gehe ich dazu über, ergänzend zu YAML eigene Lösungen zu sammeln. Diese werden in separaten Dateien in meinem Starterkit abgelegt und werden vor der Weitergabe an den Kunden um die nichtgenutzten reduziert. Es ist mir wichtig, Standardlösungen für mich zu finden. Die meisten Elemente einer Webseite sind Standardelemente. Es macht wenig Sinn, sie jedesmal von Neuem zu erfinden oder aus alten Projekten zusammenzusuchen. Auch einmal als gut befundene jQuery-Plugins sammele ich. Ich überprüfe allerdings immer wieder, ob es eine neue Version eines genutzten Plugins gibt, damit ich von dessen Weiterentwicklung profitieren kann.
Versionierung
Erst in den letzten zwei Jahren hatte ich Kollegen, die von den Vorzügen eines Versionierungssystems wußten und dieses auch nutzen wollten. Zuvor habe ich jahrelang mit durchnummerierten Dateikopien und gezippten Projektkopien gearbeitet. Diese Arbeitsweise ist nicht nur Steinzeit, sie ist auch hemmend. Ein Versionierungssystem nimmt mir die Änderungsverfolgung ab. Ich kann nachvollziehen, welche Änderung ich wann gemacht habe, alte Stände wiederherstellen. Ich kann jedem nur raten, sich mit SVN oder git auseinanderzusetzen. Ich selber bevorzuge SVN aus zweierlei Gründen:
- Ich habe bislang keinen Kunden kennengelernt, der git nutzt, geschweige denn weiß, was das ist. Wenn jemand ein Versionierungssystem nutzt, dann SVN, sodaß bei größeren Unternehmen auch eigene SVN-Server existieren. Diese nutze ich dann mit.
- Ich mag GUIs und kann mit der Kommandozeile nicht viel anfangen. Da es derzeit noch keine vernünftige Mac-GUI für git zu geben scheint, bin ich derzeit zwar von github fasziniert, beteilige mich aber nicht.
Zuerst verwendete ich einen kostenlosen SVN-Dienst im Netz. Mittlerweile nutze ich den beim Mac mitgelieferten SVN-Server, denn normalerweise arbeite ich für mich alleine und benötige SVN nur als System, das mir Dateiänderungen nachverfolgbar macht. Das macht die Übertragung nicht zwangsweise schneller, aber ich kann soviele Projekte kostenlos einrichten, wie ich Lust habe und vertraue keiner Fremdfirma meine Daten an. Meine gesamte Festplatte wird sowieso regelmäßig alle paar Stunden via "Time Machine" gesichert.
Mein SVN-Workflow ist sicherlich stark ausbaubar. Ich habe aber bislang weder die Zeit noch die verständliche Einführung gehabt, mir tiefergehende Gedanken zu machen. Für Anregungen bin ich dankbar. Vielleicht kann ja der eine oder andere Leser in seinem Blog über seine Arbeitsweise berichten. Ich lerne gerne dazu und würde gerne meine Arbeitsweise verfeinern.
Anpassung des Versionierungs-Workflows
Durch die Nutzung von SVN mußte ich meinen Workflow anpassen. Es hat gedauert, bis ich das verstanden habe. Bislang fing ich an, meine Dateien zu schreiben, bis ich nach ein paar Stunden oder Tagen auf die Idee kam, ich könnte mal den aktuellen Stand in SVN einchecken (bzw. früher als ZIP-Datei sichern) und dann weiterarbeiten. Falsch gedacht! Ich kann meine Dateien in SVN einchecken, muss dann aber eine Arbeitskopie wieder auschecken. Dies muss logischerweise an einem neuen Ort sein. Ich müßte also meine bewußt gewählte Ordnerstruktur über den Haufen werfen und meinen lokalen Webserver wieder neu einrichten. Nachdem ich den Fehler in meinem Vorgehen erkannte war mir klar, daß ein kleines Arbeits-Framework noch mehr Nutzen als gedacht haben würde. Denn nun checke ich bevor ich einen Handschlag mache mein "Starterkit" in ein neues SVN-Projekt ein und am gewünschten Bearbeitungsort wieder als Arbeitskopie aus und kann unmittelbar mit meiner Arbeit beginnen.
Ich habe leider keine Ahnung, wie dies mit git funktionieren würde. Ich warte noch auf eine einfach nutzbare Anwendung, die mir git ohne großes Lernen ermöglicht. Denn ich möchte mich nicht über Gebühr mit einem Versionierungssystem beschäftigen. Dieses System soll meiner Arbeit dienlich sein, es soll mir nützen und nicht meine Aufmerksamkeit ablenken.
Mein kleines Framework - die Grundlagen
In den weiten des Netzes gibt es zahlreiche Vorschläge, wie man sich seine Arbeit mit einer Art "Starterkit" erleichtern kann. Es handelt sich dabei meist um ein sehr abgespecktes Template mit einer DTD und Verknüpfungen zu einem leeren Stylesheet und einer leeren Javascriptdatei. Das sind Sachen, die jeder halbwegs gute Editor auch mit sich bringt. Meine Idee ging wesentlich weiter, da ich zu Beginn meiner Selbständigkeit beschlossen hatte, auf YAML als Entwicklungsgrundlage zu bauen, soweit die Kunden einverstanden sind. Zudem schreibe ich Javascript immer mit Hilfe von jQuery und habe damit eine Festlegung, die ich gleich in mein kleines Starterkit einbringen kann.
YAML als Basis
Die Verwendung eines CSS-Frameworks ermöglicht es mir, mich auf punktuelle Herausforderungen des jeweiligen Designs zu konzentrieren und nicht jedesmal wieder über den besten Weg für die Umsetzung eines Grundlayouts zu sinnieren. YAML nimmt mir die Suche nach Best Practices und immer wieder gesuchten Problemlösungen ab, denn Dirk Jesse hat für deren Implementierung schon viel Zeit investiert.
Egal welches Framework man nutzt, ein fremdes oder ein selbstgemachtes, es hilft dabei, sich selber zu disziplinieren und spart dadurch Zeit. Indem ich festgelegte Containernamen habe, wird meine Arbeit effektiver. Ich muss mir kein System ausdenken.
Die Namenskonventionen zu übernehmen fällt mir nicht besonders schwer. Probleme habe ich híngegen immer bei der Art, wie Dirk die einzelnen Dateien auf Verzeichnisse verteilt und miteinander verknüpft. Doch YAML ist kein Fertigtemplate, daß man so nutzen muss, wie es kommt. Es ist vielmehr ein Baukasten, aus dem man sich bedient, wie man es braucht. Ich habe mir also YAML so "zurechtgeschnitzt", wie ich es sinnvoll nutzen kann, habe dabei aber immer im Auge behalten, daß ich das Framework auch wieder schnell updaten können möchte, wenn eine neue Version veröffentlicht wird. Da ich mir diese Arbeit der Neuaufteilung nur einmal machen wollte war schnell die Idee eines "Starterkits" geboren.
jQuery als Basiserweiterung
Ich habe leider nie richtig Javascript gelernt. Als ich begann, mich intensiver mit DOMScripting zu beschäftigen, mußte ich feststellen, daß die Javascript-Implementierungen der Browser noch kaputter und bescheuerter sind, als ihre CSS-Implementierungen. Man kann hier keinen Hersteller allein an den Pranger stellen, jeder hat auf seine eigene Art Mist gebaut.
Javascript-Frameworks bieten die Chance, alle Browser fehlerfrei und mit wenig Code anzusprechen, denn sie normalisieren die Unterschiede. jQuery hat mir von Anfang an am Besten gefallen, was wohl hauptsächlich an der CSS-ähnlichen Art der Selektion liegt. Ich kann mir allerdings vorstellen, daß jemand, der Javascript richtig gut beherrscht, mit Prototype, YUI oder mootools sehr viel besser bedient ist. Es ist doch klasse, daß wir Auswahl haben und für jeden etwas dabei ist.
PHP als Templateengine
Wie erwähnt nutze ich mein kleines Framework nicht primär dafür, komplette Sites zu erstellen, obwohl auch das ginge. Es geht mir vielmehr darum, schnell kleine Testcases bauen zu können und für meine Kunden Klickdummys zu erstellen, die sie selber dann in CMS-Templates überführen können. Meine gefundene Lösung hat den Vorteil, daß sie strukturelle Ebenen voneinander trennt. Ich nutze dafür PHP als Templateengine, ganz rudimentär. Das grobe Gerüst der Seite wird als Template abgespeichert und pro Einzelseite inkludiert. In dieses globale Template kommt nicht vielmehr als das, was ein Editor auch als Template vorschlagen würde. Mit Variablen kann ich eine ID oder Klasse dem Body-Tag hinzufügen, kann seitenspezifisches CSS oder Javascript laden, den Title-Tag und eine Seitenüberschrift befüllen.
Am Ende bleiben so Dateien übrig, die den eigentlichen Inhalt einer Seite im wesentlichen als HTML aufweisen. Sie können sogleich als Basis für die eigene Umsetzung als Template dienen.
Mein Editor als bestimmendes Element
Als ich mich an den Mac als mein neues Arbeitsgerät gewöhnte mußte ich mir einen neuen Editor suchen. In den langen Jahren meiner Tätigkeit als Frontendentwickler habe ich viele unterschiedliche Editoren genutzt und an den meisten ein paar Details schätzen gelernt. Es dauerte ein wenig, aber nach meinem ersten Erschrecken über die Schlichtheit von Textmate wußte ich die Stärken des Editors schnell zu schätzen. Da ich nicht der Typ Entwickler bin, der sich gerne stunden- und tagelang mit seinem Editor beschäftigt, bis er ihn passend zurechtgebogen hat, sind mir alle Erweiterungen und Verbesserungen mehr oder minder zufällig und vor allem schnell untergekommen. Ich habe mittlerweile meine eigenen Snippets, auf die ich schnell zugreifen kann, habe aber sicherlich viele versteckte Stärken noch nicht gehoben.
Dank der Snippets und der Technik "Zen Coding" sowie der vielen in Textmate eingebauten Features kann ich so schnell wie nie zuvor Code schreiben. Ich tippe einfach "fll" und drücke die Tabtaste und schon erscheint float: left. Bei meinen eigenen Snippets tippe ich nur "y33" und die Tabtaste und schon erscheint der Code für die drei 33% breiten Boxen von YAML.
Problemfall Mischform
Ein Problem, das sich mir schnell stellte, war die Vermischung von HTML und PHP. Für mein Starterkit wäre es ja wichtig, daß ich innerhalb von PHP-Code normales HTML schreibe. Dagegen hat Textmate zwar nichts, aber es unterstützt mich dann nicht mehr wie gewohnt bei der visuellen Codedarstellung. HTML-,und PHP-Highlighting schließen sich leider gegenseitig aus. Schlimmer als das fehlende Hightlighting ist aber, daß ich im PHP-Modus auf einmal nicht mehr schnell HTML und CSS mit Codevervollständigung schreiben kann. Das wäre das Gegenteil von Rapid Prototypíng.
Problem erkannt und umgangen
Anstatt nun lange im Netz nach einer Lösung zu suchen, habe ich das Problem umgangen. Die gefundene Lösung hat sowohl einen Vor- als auch einen Nachteil für mich und meinen Workflow: ich erzeuge eine neue Seite, in der sich hauptsächlich HTML und ein paar PHP-Includes befinden. Der Nachteil ist, daß ich eine weitere Seite erzeuge. Der Vorteil ist, daß ich so den Content komplett in eine eigene Datei auslagern und somit auch schnell in ein anderes Projekt kopieren kann. Ich konzentriere mich am Ende nur auf den Content und blende alles andere aus.
Der Aufbau meines Starterkit
Mein Starterkit hat schon ohne eine einzige Seite einen komplexen Inhalt zu bieten. Als Standard habe ich eine Startseite und eine Testseite mit allen wichtigen semantischen Elementen als Grundausstattung auf der obersten Ebene. Eine solche Testdatei kann man immer gebrauchen, weil man schließlich irgendwann die Inhaltselemente einer Seite gestalten muss und sie dann auf einen Blick in einer Seite vor sich hat. Hinzu kommen die Ordner "css", "images", "inc", "js" und "yaml". Im Ordner "yaml" befinden sich nur die Kerndateien des Frameworks, verteilt auf die Ordner "core" und "patches". Es sind diese Dateien, die ich nie verändere, höchstens mit einer neuen Version überschreibe.
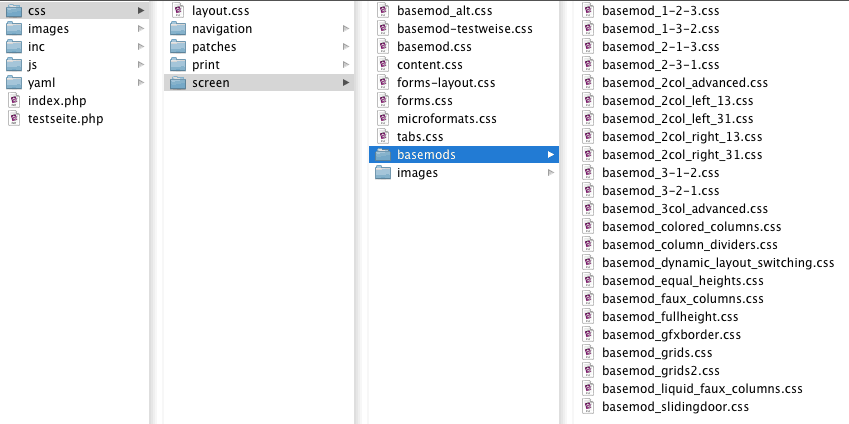
Ein paar Screenshots

Ein kleiner Ausschnitt meiner Ordnerstruktur

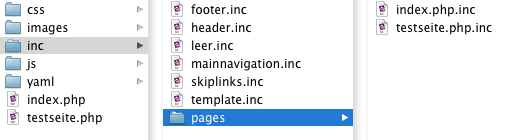
Der pages-Unterordner innerhalb der Includes

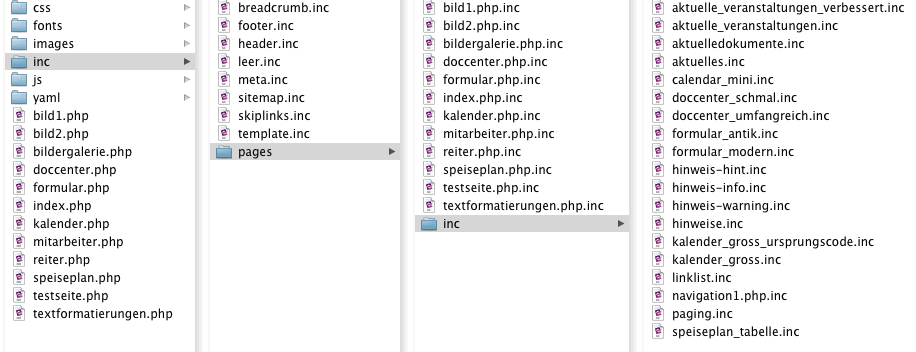
Includes innerhalb der Include-Struktur. Man kann alles noch einmal verschachteln und modularisieren.

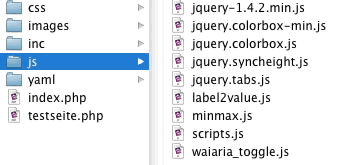
Der JavaScript-Ordner
Die grobe Dateiliste
- index.php
- testseite.php
- css
- layout.css
- navigation
- nav_horizontal.css
- nav_shinybutton.css
- nav_slidingdoor.css
- nav_vlist.css
- images
- patches
- screen
- basemod.css
- forms.css
- forms-layout.css
- microformats.css
- tabs.css
- basemods
- images
- images
- dummybilder
- gfxborder
- bg_blue.png
- inc
- footer.inc
- header.inc
- mainnavigation.inc
- skiplinks.inc
- template.inc
- pages
- js
- yaml
- core
- base.css
- iehacks.css
- slim_base.css
- slim_iehacks.css
- js
- patches
- patch_layout_draft.css
- patch_nav_vlist.css
- core
Der Ordner "css"
Im Ordner "css" befindet sich auf der obersten Ebene die Datei "layout.css". Sie bindet alle YAML- und eigenen CSS-Dateien mittels @import ein. Im Ordner befinden sich noch die Ordner "navigation", "patches", "print" und "screen".
In "navigation" sammele ich CSS-Dateien, die unterschiedliche horizontale und vertikale Navigationen aus derselben Codebasis erstellen. Indem ich immer wieder neue Beispiele erstelle und sammele bin ich schnell bereit, wenn ich eine bestimmte Form der Navigation benötige. Falls für diese Navigationen Bilder notwendig sein sollten, werden sie hier im Unterorder "images" abgelegt. Im Ordner "patches" befinden sich eine oder mehrere IE-spezifische Dateien. In "print" befindet sich natürlich die Datei für die Druckausgabe. Ich habe hier alle Dateien abgelegt, die Dirk Jesse mit seinen Beispielen zur Verfügung stellt. Sie sind eine prima Ausgangsbasis für mich.
In "screen" geschieht die meiste Arbeit. Hier wird meine jeweilige "basemod.css" (die entwicklungsabhängige Modifizierung der "base") abgelegt, also die optische Finalisierung meines jeweiligen Projektes. Hinzu kommt die "forms.css", also die Datei für den Formularbaukasten. Dirks Vorschläge für deren Optik habe ich aus der "forms.css" herausgenommen und in eine "forms-layout.css" gepackt. Dort kann ich dann gezielt an der Optik schrauben. Die "forms.css" lasse ich unverändert. Meinem Verständnis nach könnte sie später zu den Core- Dateien von YAML wandern. Bis dies nicht im Projekt so geschieht, werde ich meine Sortierung beibehalten. Auch die bei YAML mitgelieferten CSS-Dateien für Mikroformate und die "jQuery- Tabs" stecken genauso in diesem Ordner, wie Dirks erster Gestaltungsvorschlag ("content.css"). Sollten in diesen CSS-Dateien Bilder verknüpft sein, befinden sie sich im Unterordner "images".
Mit YAML kommen viele Anwendungsbeispiele. Dirk Jesse hat für jedes eine eigene "basemod.css" erstellt, die vor allem für das Arrangement der drei Hauptspalten sorgt. Alle diese basemod-Dateien habe ich in einen eigenen Unterordner gepackt. Wenn ich also ein 3-Spalten-Layout mit der Anordnung "3-2-1" erstelle (mit der Containerabfolge div#content3, div#content2, div#content1), dann binde ich in der "layout.css" die Datei "basemod_3-2-1.css" im Unterordner "basemod" ein und ich habe damit schon die grundsätzliche Ausrichtung geschafft. Ich erspare mir durch diese Vorarbeit das lästige Suchen.
Der Ordner "images"
In den Ordner "images" kommen vor allem Bilder, die im Content genutzt werden. Alle über CSS-Dateien eingebundenen Bilder sollten über den jeweiligen Unterordner bei den CSS-Dateien selber eingebunden werden. Durch eine solche Trennung habe ich vor allem bei den diversen CSS-Dateien einen großen Vorteil, weil ich einzelne Elemente schnell zwischen Projekten austauschen kann. Es steigert zudem die Übersichtlichkeit. Sie ist auch der Grund für die diversen Unterordner.
Der Ordner "js"
Im Ordner "js" befinden sich neben der aktuellen jQuery-Datei eine kleine Sammlung von jQuery-Plugins, deren Nutzung mir sinnvoll erscheint. Sie müssen immer wieder aktualisert werden. Da während meiner Entwicklungszeit Performancefaktoren unwichtig sind, binde ich jQuery nicht über ein CDN ein, weshalb ich die relevanten Dateien auch lokal vorhalte.
Der Ordner "inc"
In diesem Ordner sind auf der obersten Ebene das Template und alle ausgelagerten Seitenbestandteile, also vor allem der "Footer", der "Header" und die jeweiligen Navigationen. Wichtig ist der Unterordner "pages". In ihm befinden sich die eigentlichen Inhalte der Seiten. Im Unterordner "pages" kann sich ein weiterer "inc"-Ordner befinden, falls ich Seitenbestandteile auslagern und häufiger nutzen möchte. Das ist besonders bei Teasercontainern oder kleinen Kalendern u.ä. der Fall.
Benennungsrichtlinie
Der hier skizzierte Aufbau meines Starterkits funktioniert nur deshalb im Editor reibungslos und ohne Fehler, weil ich die Rahmenseite und die Inhaltsseite ähnlich aber in einem Detail trotzdem unterschiedlich benenne. Eine Datei "testseite.php" ist mehr oder minder eine Steuerdatei. Riefe ich sie allein auf, bekäme ich das Rahmentemplate und vielleicht die Seitenüberschrift zu sehen. Aber wahrscheinlich nicht einmal die. Die eigentlichen Inhalte befinden sich im Unterordern "inc/pages" in der Datei "testseite.php.inc". Ich habe die Dateiendung "inc" aus zweierlei Gründen angefügt: Erstens ist es verbreitete Konvention, eine Include-Datei mit dieser Endung zu versehen. Und zweitens habe ich so in den Reitern meines Editors eine deutliche Unterscheidung der beiden Dateien, die ich sonst nur über Umwege bekäme. Ich möchte mir ja die Arbeit erleichtern und nicht verkomplizieren.
In der Templatedatei ist das eine klitzekleine Abfrage via PHP nach dem Namen der Datei und einer kleinen Stringoperation, mit der ich die Dateiendung "inc" anfüge:
<?php
$dateiname = basename($_SERVER['PHP_SELF']);
include_once 'inc/pages/'.$dateiname.'.inc';
?>
Rudimentäres Template
Das Template soll möglichst global für alle Projekte und für alle Seiten eines Projektes funktionieren. Deshalb definiert es nur einen kleinen Rahmen und definiert keine Inhaltsspalten. Einzig die bei YAML immer genutzten Container ".page_margins", ".page" und "#main" bleiben erhalten. Was sich innerhalb von "#main" abspielt ist Sache der jeweiligen Includes. Ich könnte das Template für die Zukunft auch soweit aufbohren, mit einer switch-case-Abfrage unterschiedliche Unterstrukturen zuzuweisen. Doch ich habe mich dagegen entschieden, da ich mittels Textmate-Snippets sehr fix eine Grundstruktur in eine Datei einfügen kann. Ich halte dadurch alle Strukturierungsgedanken aus dem Template heraus, das damit ganz global nutzbar bleibt. Mit unterschiedlichen Grundstrukturen in einer Abfrage im Template würde es entweder projektspezifisch werden oder so aufgebläht, daß ich - und vor allem mein Kunde - den Code nicht mehr schell überblicken kann.
Das Template
Nun habe ich schon einiges über das knappe Template geschrieben, da ist es auch recht und billig, den Code zu zeigen. Ich habe bewußt meta-Tags ausgespart, denn da ich im wesentlichen Templates erstelle, benötige ich sie nicht. Für die eventuelle produktive Nutzung habe ich Kommentare über die Nutzung von jQuery via CDN hinzugefügt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title><?php if (isset($seitentitel)) {echo $seitentitel;} else { echo "Platzhalter für einen Seitentitel";} ?></title>
<!-- JavaScript Detection -->
<script type="text/javascript">document.documentElement.className += " js";</script>
<!-- add your meta tags here -->
<link href="./css/layout.css" rel="stylesheet" type="text/css" />
<?php if(isset($additionalCSS)) {echo $additionalCSS;} ?>
<!--[if lte IE 7]>
<link href="./css/patches/patch_my_layout.css" rel="stylesheet" type="text/css" />
<![endif]-->
</head>
<body<?php if (isset($bodyid)){ echo ' id="'.$bodyid.'"';} ?>>
<!-- begin: skip link navigation -->
<?php include_once $skiplinks ?>
<!-- end: skip link navigation -->
<div class="page_margins">
<div class="page">
<!-- begin: header -->
<?php include 'header.inc' ?>
<!-- end: header-->
<!-- begin: main navigation #nav -->
<?php //include 'mainnavigation.inc' ?>
<!-- end: main navigation -->
<!-- begin: content area #main -->
<div id="main">
<?php
$dateiname = basename($_SERVER['PHP_SELF']);
include_once 'inc/pages/'.$dateiname.'.inc';
?>
</div>
<!-- end: #main -->
<!-- begin: #footer -->
<?php include 'footer.inc' ?>
<!-- end: #footer -->
</div>
</div>
<!-- Für bessere Performance werden die Skripte erst hier unten geladen. -->
<!-- Siehe: http://www.webkrauts.de/2008/12/14/sehr-sehr-schnelle-seiten-website-performance-best-practice-teil-2/ -->
<!-- Später im Produktionsprozess kann man jQuery über Google-Code nutzen. -->
<!-- <script src="http://ajax.googleapis.com/ajax/libs/jQuery/1.4.2/jQuery.min.js" type="text/javascript" charset="utf-8"></script> -->
<!-- <script src="http://ajax.googleapis.com/ajax/libs/jQueryui/1.8.0/jQuery-ui.min.js" type="text/javascript" charset="utf-8"></script> -->
<script src="./js/jQuery-1.4.2.min.js" type="text/javascript"></script>
<script src="./js/scripts.js" type="text/javascript"></script>
<!-- full skiplink functionality in webkit Browsers -->
<script src="./yaml/core/js/yaml-focusfix.js" type="text/javascript"></script>
<?php if(isset($additionalJS)) {echo $additionalJS;} ?>
</body> <!-- end: body -->
</html>
Ich habe bewußt zwei Bereiche integriert, in die ich individuelles CSS und Javascript einfügen kann. Das kann inline oder durch die Einbindung einer externen Datei geschehen, denn im Template ist nur Platz reserviert, keine Regeln für die Verwendung des Platzes vorgegeben. Das Template kann man leicht erweitern. Doch vor zuviel Ergänzungen schrecke ich zurück, weil ich die leichte und schnelle Umarbeitung als CMS-Template im Blick habe.
Fazit
Kern meiner Arbeitsweise sind drei Aspekte:
- Alle als Module identifizierbaren Einheiten werden soweit es geht in eine eigene Datei ausgelagert.
- Zusätzlich werden Inhalte werden in eine eigene Datei.
- Einzellösungen werden möglichst verallgemeinert und gesammelt, sodaß mit der Zeit eine immer größere Ressource entsteht.
Die Auslagerung von Dateien erleichtert die Erstellung von Templates und beschleunigt die Erstellung neuer Seiten.
- ← Previous
Vortrag an der Mainzer Uni - Next →
Simple Alternative zum Ticketsystem